Tests GUI pour les systèmes domotiques
trait de séparation
Temps de lecture : 4 minutes
Imaginez avoir un système domotique intelligent de pointe installé dans votre maison, capable de gérer de manière transparente divers aspects de votre maison comme l'éclairage, la température et la sécurité. Les composants internes et les fonctionnalités de ce système fonctionnent parfaitement, garantissant que les lumières s'allument et s'éteignent, que le thermostat maintient votre température préférée et que les caméras de sécurité surveillent avec diligence votre propriété.
Cependant, un problème survient lorsque vous tentez d'interagir avec le système via son interface utilisateur sur le panneau de commande. Malgré le fonctionnement parfait des mécanismes internes, l'interface utilisateur ne parvient pas à fournir les options nécessaires pour contrôler et exécuter des fonctions spécifiques. Ce scénario décrit une situation dans laquelle l'interface utilisateur du système ne parvient pas à présenter les instructions d'utilisation à l'utilisateur de manière attrayante ou conviviale. Lorsque l’exécution d’une tâche simple nécessite de naviguer parmi plusieurs options complexes, il devient très probable que l’utilisateur se désengage et perde tout intérêt pour le produit. Par conséquent, l’importance d’effectuer des tests d’interface graphique et de personnalité pour le produit avant sa mise sur le marché ne peut être surestimée.
Pourquoi les tests GUI sont-ils importants ?
Tester l'interface utilisateur pendant la phase de développement permet de tester la fonctionnalité du point de vue de l'utilisateur.
Les tests GUI garantissent les performances et la précision fonctionnelle des éléments visuels d’une application. Il teste les icônes graphiques, les indicateurs visuels et les éléments de l'interface utilisateur tels que les boutons, les zones de texte, les menus, etc. Cette validation est effectuée à travers divers cas de test et scripts, soit manuellement, soit à l'aide d'outils d'automatisation qui aident à détecter les bogues à un moment donné. à un stade précoce, ce qui se traduit par une expérience utilisateur améliorée.
Les tests GUI garantissent les performances et la précision fonctionnelle des éléments visuels d’une application. Il teste les icônes graphiques, les indicateurs visuels et les éléments de l'interface utilisateur tels que les boutons, les zones de texte, les menus, etc. Cette validation est effectuée à travers divers cas de test et scripts, soit manuellement, soit à l'aide d'outils d'automatisation qui aident à détecter les bogues à un moment donné. à un stade précoce, ce qui se traduit par une expérience utilisateur améliorée.
Comment l’automatisation de vos tests GUI profite-t-elle à votre projet ?
Un test d'interface utilisateur automatisé est exécuté en créant des scénarios de test d'interface utilisateur afin qu'ils puissent être exécutés automatiquement. L'automatisation des tests d'interface utilisateur peut améliorer considérablement la qualité de votre produit, affectant ainsi l'adaptation de votre produit.
Si les tests manuels peuvent être efficaces, ils peuvent également prendre du temps et parfois être sujets à des erreurs. L'automatisation des tâches répétitives et chronophages améliore le processus de test manuel.
De plus, la création de tests réutilisables permet à vos équipes de développement d'économiser du temps et des efforts lors du test ultérieur de nouvelles fonctionnalités et améliorations apportées à l'application GUI intégrée.
En écrivant des scripts pour automatiser les tests de l'interface utilisateur, les équipes constateront des améliorations significatives dans les tests de leur interface utilisateur. Comme il est automatisé et que peu d'efforts manuels sont nécessaires, l'équipe de développement peut effectuer des tests d'interface utilisateur plus fréquemment, ce qui lui permet de découvrir les bogues dès les premières étapes du développement (plutôt que lors de la phase finale) et de mettre en œuvre plus efficacement les correctifs de l'application.
Si les tests manuels peuvent être efficaces, ils peuvent également prendre du temps et parfois être sujets à des erreurs. L'automatisation des tâches répétitives et chronophages améliore le processus de test manuel.
De plus, la création de tests réutilisables permet à vos équipes de développement d'économiser du temps et des efforts lors du test ultérieur de nouvelles fonctionnalités et améliorations apportées à l'application GUI intégrée.
En écrivant des scripts pour automatiser les tests de l'interface utilisateur, les équipes constateront des améliorations significatives dans les tests de leur interface utilisateur. Comme il est automatisé et que peu d'efforts manuels sont nécessaires, l'équipe de développement peut effectuer des tests d'interface utilisateur plus fréquemment, ce qui lui permet de découvrir les bogues dès les premières étapes du développement (plutôt que lors de la phase finale) et de mettre en œuvre plus efficacement les correctifs de l'application.
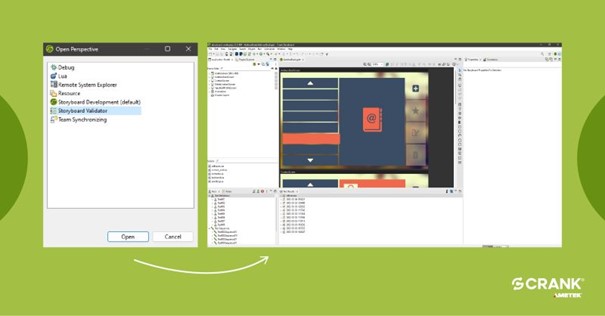
Storyboard Validator peut vous aider à tester vos interfaces utilisateur intégrées
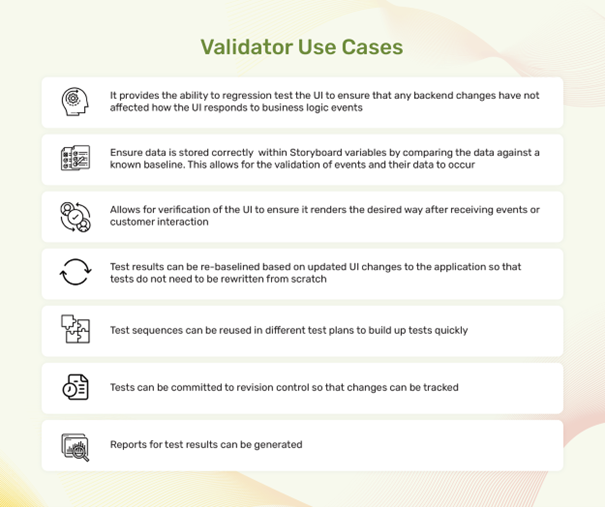
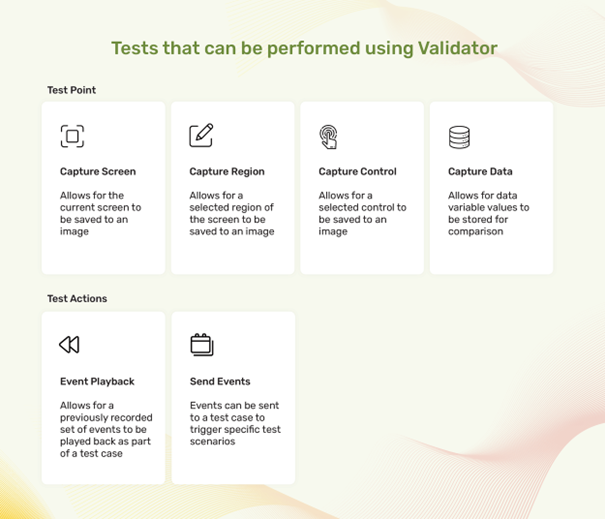
Storyboard Validator est le nouveau cadre de test d'interface graphique de Crank conçu pour simplifier et automatiser les tests des interfaces utilisateur graphiques créées par Storyboard. Validator vous permet de créer et d'exécuter facilement des tests à l'aide de son simulateur ou directement sur les plateformes MPU, garantissant ainsi que votre application fonctionne comme prévu. Son interface facile à utiliser et ses puissantes capacités d'automatisation en font la solution idéale pour toute équipe cherchant à rationaliser son processus de test et à faire passer son développement au niveau supérieur. Grâce à Validator, les équipes peuvent détecter et résoudre les problèmes rapidement, augmentant ainsi l'efficacité, améliorant la qualité des produits et économisant du temps et des ressources (perdues).


En particulier dans l’industrie embarquée, exploiter la puissance d’un validateur peut apporter une multitude d’avantages. Les avantages sont vastes et impactants, à commencer par une efficacité accrue tout au long du développement. L'utilisation de Validator permet aux développeurs de rationaliser leurs flux de travail, économisant ainsi un temps et des ressources précieux. De plus, cela se traduit par une qualité de produit améliorée, garantissant que les applications GUI répondent aux normes les plus élevées en matière de performances, de fiabilité et d’expérience utilisateur.
La collaboration entre les équipes de développement devient transparente, avec Validator comme plate-forme centralisée pour une communication et une coordination efficaces. Non seulement cela favorise un meilleur travail d’équipe, mais cela élimine également la redondance et minimise les erreurs. Un autre avantage notable réside dans le domaine des économies de coûts.
De plus, la réutilisation des cas de test dans tous les projets élimine le besoin de réinventer la roue, optimisant ainsi davantage le temps et les efforts.
Plongez dans ce webinaire perspicace pour explorer les subtilités des tests d'interface utilisateur avec Validator et découvrez la clé pour libérer le potentiel illimité de vos expériences d'interface graphique intégrée.
La collaboration entre les équipes de développement devient transparente, avec Validator comme plate-forme centralisée pour une communication et une coordination efficaces. Non seulement cela favorise un meilleur travail d’équipe, mais cela élimine également la redondance et minimise les erreurs. Un autre avantage notable réside dans le domaine des économies de coûts.
De plus, la réutilisation des cas de test dans tous les projets élimine le besoin de réinventer la roue, optimisant ainsi davantage le temps et les efforts.
Plongez dans ce webinaire perspicace pour explorer les subtilités des tests d'interface utilisateur avec Validator et découvrez la clé pour libérer le potentiel illimité de vos expériences d'interface graphique intégrée.
Sur quelles plates-formes matérielles Validator prend-il en charge les tests ?
Storyboard validor peut être utilisé pour tester les interfaces graphiques créées pour les MCU, MPU ou SoM à l'aide de son outil de simulation intégré ou directement sur du matériel basé sur MPU. Actuellement, il est disponible avec la dernière version de Storyboard.
Crank cherche à fournir une prise en charge pour tester les applications GUI directement sur le matériel MCU dans les prochaines versions.
Crank cherche à fournir une prise en charge pour tester les applications GUI directement sur le matériel MCU dans les prochaines versions.